How To Install Swagger Editor On Windows
OpenAPI extension for Visual Studio Code
This Visual Studio Code (VS Lawmaking) extension adds rich back up for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format. The features include, for instance, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security assay, and more!
The extension also integrates with API Contract Security Audit past 42Crunch, so that you lot can cheque the quality of your API definition direct in VS Code.
Both OAS v2 and v3 are supported.
Table of contents
- OpenAPI extension for Visual Studio Code
- Tabular array of contents
- Quick commencement
- Use the extension while editing your API
- Create new OpenAPI files
- Navigate API definition
- Add new elements in the OpenAPI explorer
- Utilize IntelliSense
- Jump to a reference
- Sort entries in the navigation pane
- Preview OpenAPI documentation
- Use the extension to inspect the security of your API
- Navigate the issues in the audit report
- Fix bug
- Individual fixes
- Bulk fixes
- Miscellaneous commands
- Integration with 42Crunch Platform
- Known issues
- Feedback
Quick offset
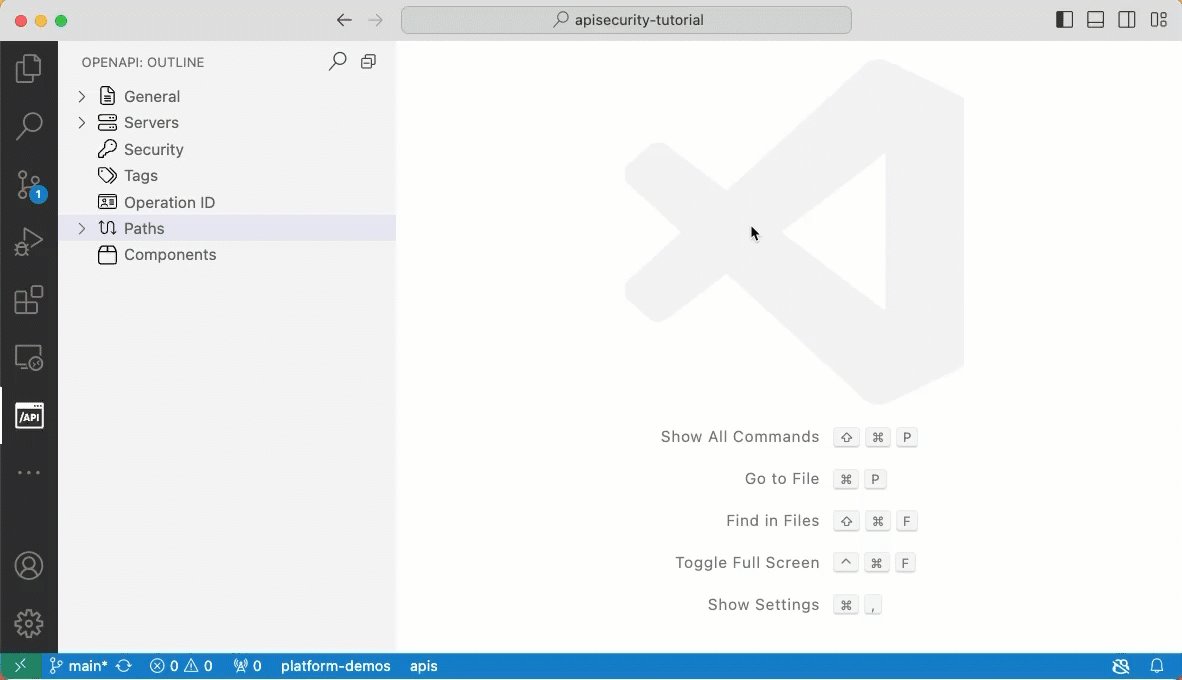
After installing the plugin, open any JSON or YAML file that contains an OpenAPI definition in VS Lawmaking. The plugin automatically detects that this is an OpenAPI file, and the OpenAPI push is shown in the left-paw panel.

Use the extension while editing your API
OpenAPI extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer.
You tin home in on elements in the OpenAPI explorer view, or leap direct to the target of a reference in the API. You lot tin also add new elements to your API directly in the OpenAPI explorer direct where they are needed. Filling in the details is quicker with IntelliSense support for OpenAPI elements.
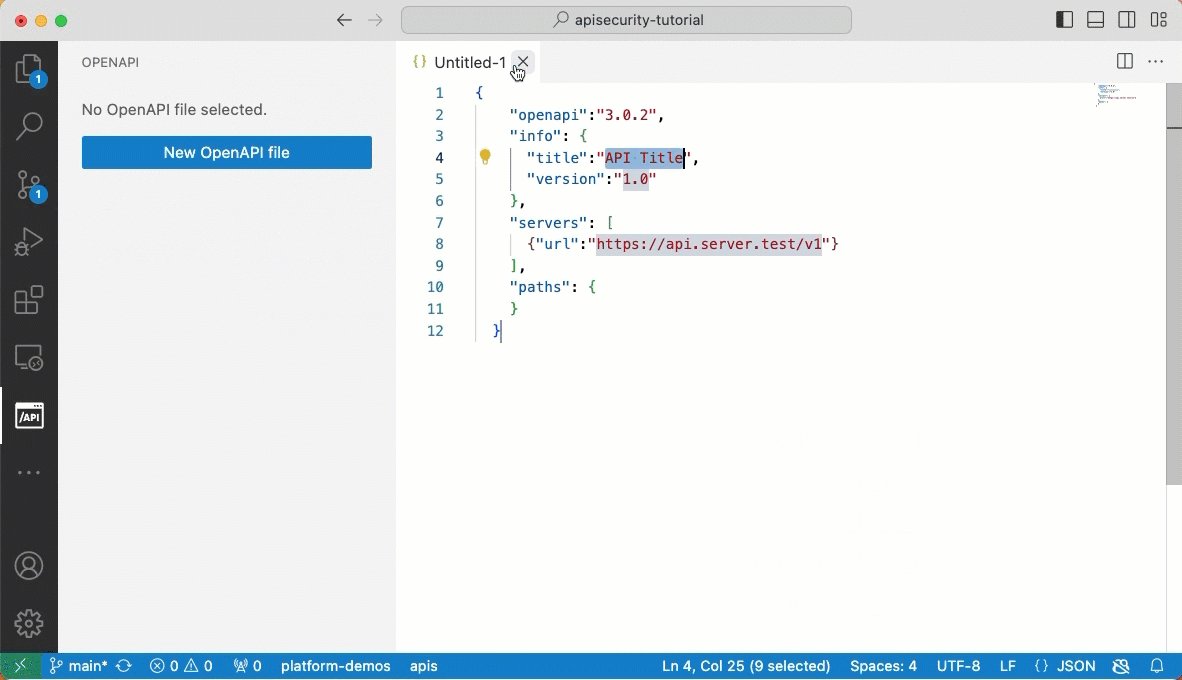
Create new OpenAPI files
- Printing Ctrl+Shift+P on Windows or Linux, or Cmd+Shift+P on a Mac.
- In the command prompt, start typing
new openapi, and click the corresponding command to create either an OAS v2 or v3 template file. - Use the OpenAPI explorer to populate the template with new paths and other elements as needed.
- Save the file to your disk to fully enable IntelliSense.

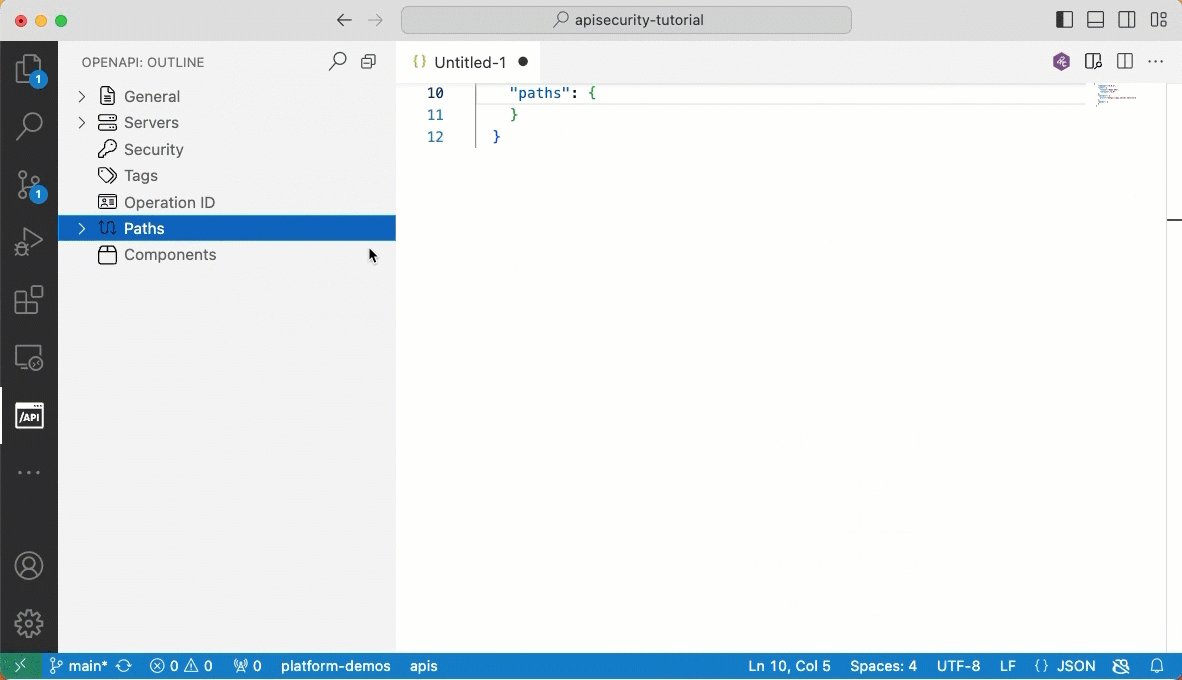
Navigate API definition
- Open an OpenAPI file.
- Click the OpenAPI push button to switch to the OpenAPI explorer view.
- Aggrandize the sections and elements in the file equally needed, and click the ones you desire to spring to in the editor.

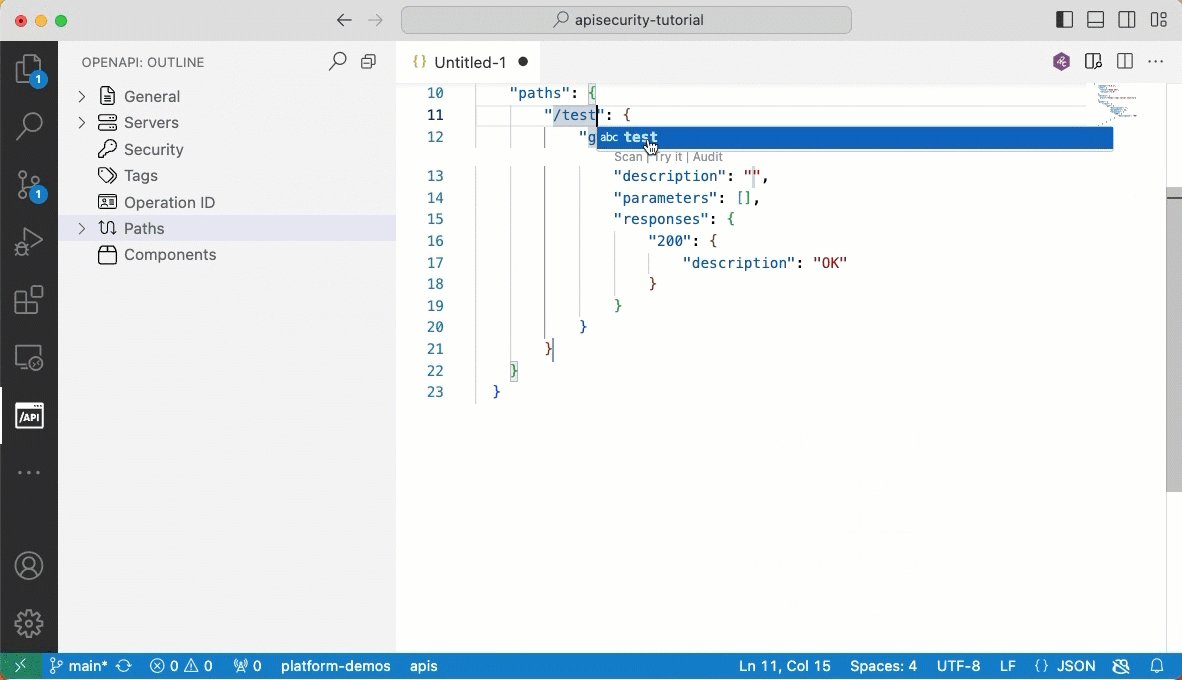
Add new elements in the OpenAPI explorer
- In OpenAPI explorer pane, go to the section where you want to add a new chemical element, and click the ... menu.
- Click the item yous desire to add from the dropdown list.

Use IntelliSense
As you offset typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu. In JSON OpenAPI files, only blazon double-quote (") to show the carte, and type farther to filter the list. In YAML OpenAPI files, start typing the belongings proper noun.
You can as well utilize the corresponding VS Code hotkey (Ctrl+Infinite on Windows, Cmd+Space on Mac) to open the IntelliSense carte.

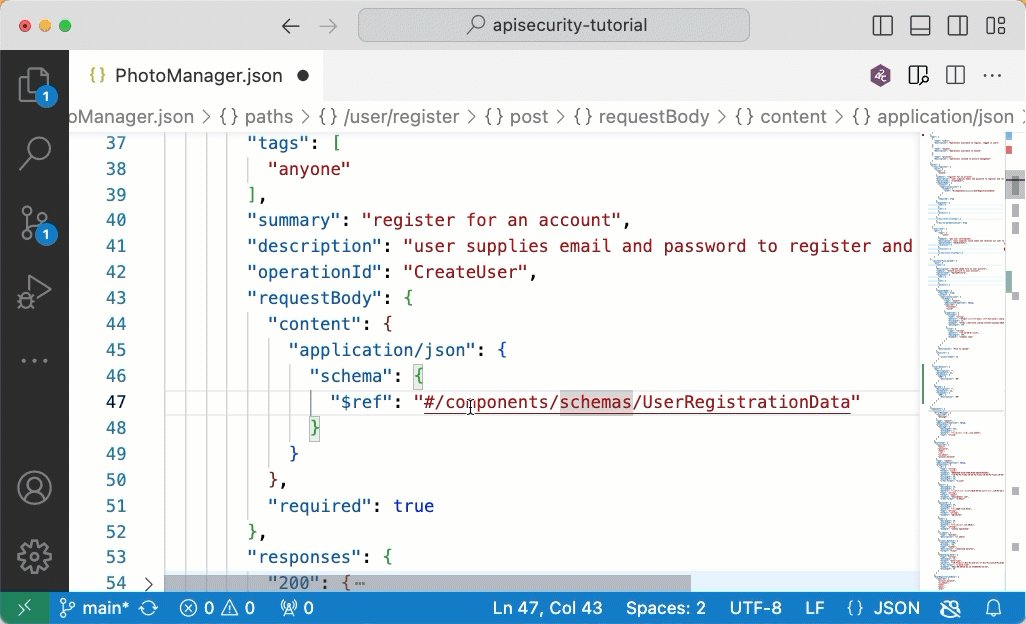
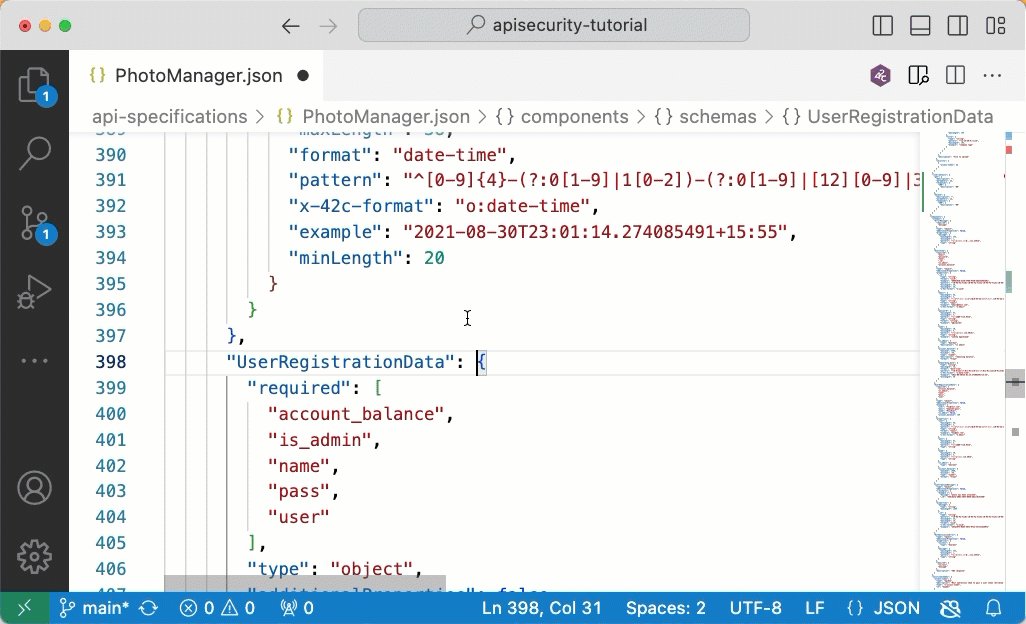
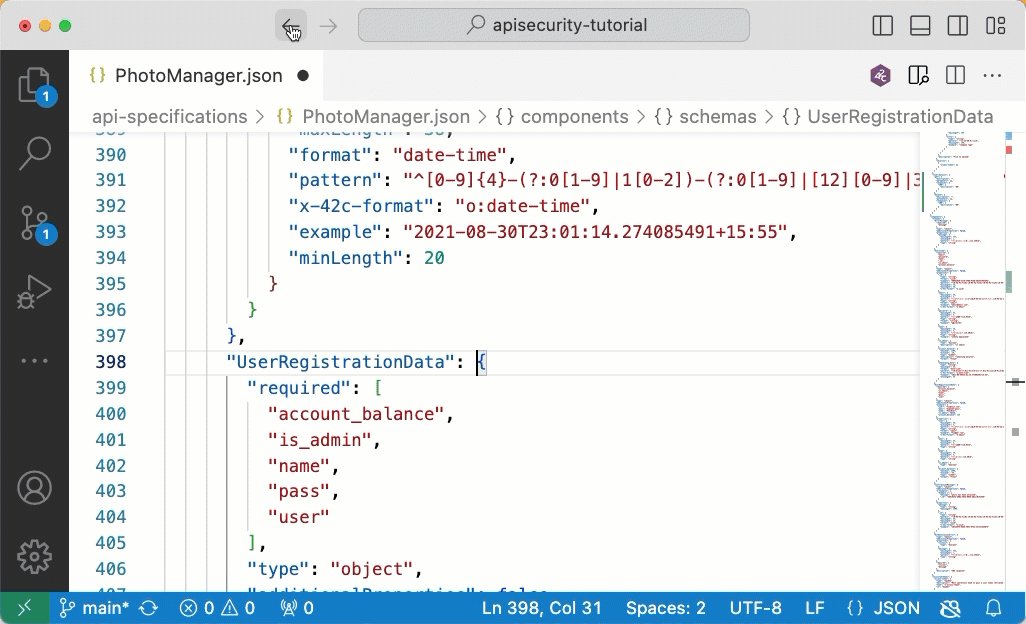
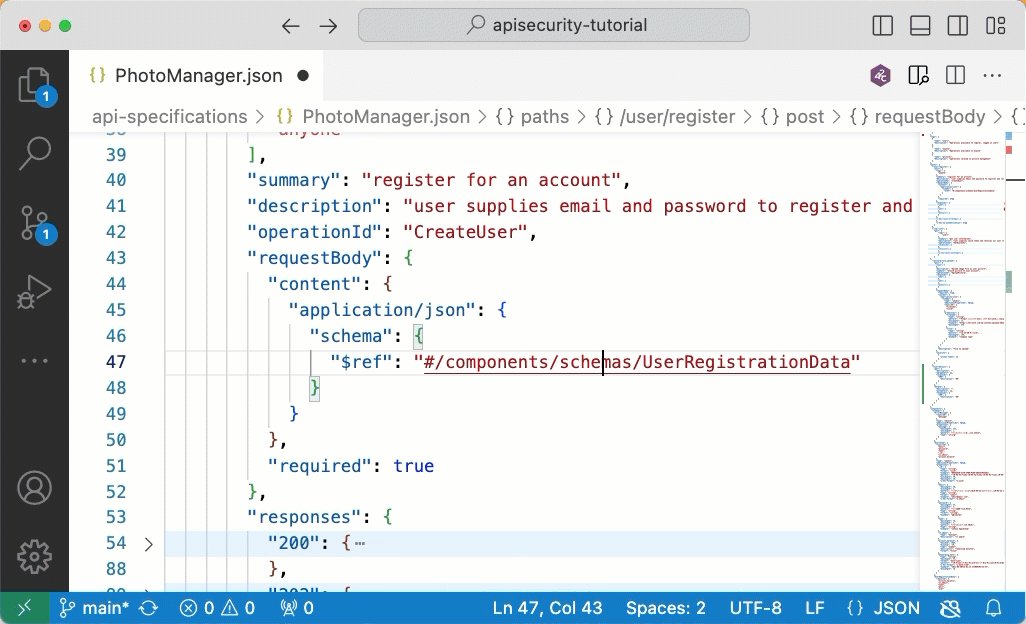
Jump to a reference
Use Get to Definition to locate the targets of references easily. To jump to view the definition from a reference in your API, either Ctrl+click a reference, or right-click a reference and click Go to Definition in the shortcut bill of fare.

Sort entries in the navigation pane
Past default, entries in the OpenAPI Explorer pane are sorted alphabetically. If you lot want to instead have them sorted in the club they are in the OpenAPI file, modify the respective setting:
- On the File carte du jour, click Preferences > Settings.
- Expand the Extensions section and click OpenAPI.
- Articulate the checkbox Alphabetically sort contents of OpenAPI explorer outlines.
Preview OpenAPI documentation
You can get a documentation-mode preview of the API you lot are editing by clicking the Preview button ![]() at the summit correct:
at the summit correct:

Our extension supports two popular OpenAPI documentation generators: SwaggerUI and ReDoc.
To change the default OpenAPI Preview rendering engine:
- On the File menu, click Preferences > Settings.
- Expand the Extensions section and click OpenAPI.
- Pick the option of your choice from the Default Preview Rendered dropdown list.

Use the extension to audit the security of your API
Yous tin can apply OpenAPI extension to check the quality of your API as you work on it. You tin run the inspect direct from VS Code past clicking the 42C push button in the upper right corner.
To run Security Audit from VS Code, you demand a token. On the starting time time, you are asked to provide your electronic mail accost. When you supply the accost, the extension requests the token to be sent to your mailbox. One time you lot get the token, paste information technology in the prompt in VS Code, and you are all set. From now on, all you demand to do is to click the button to run the audit.
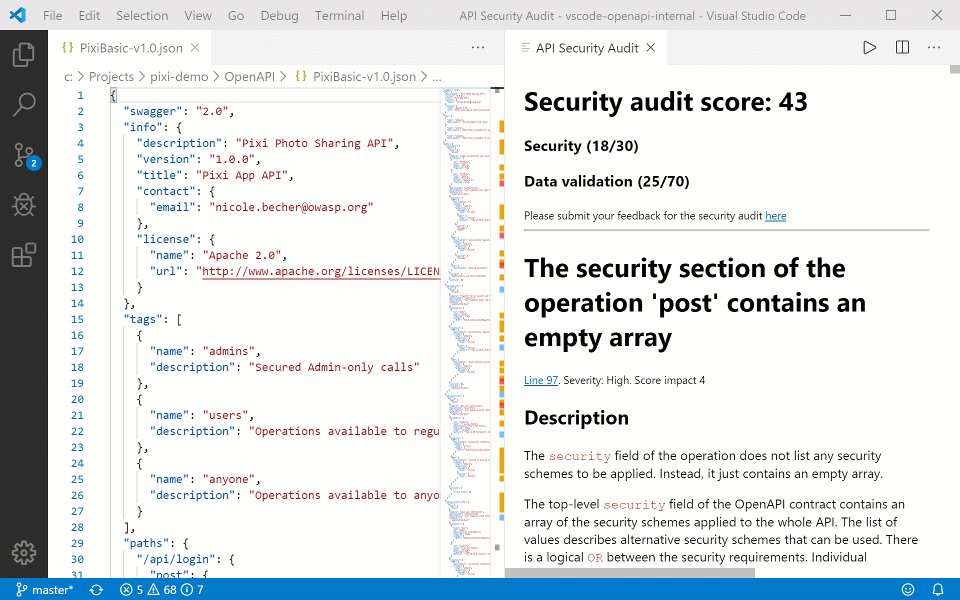
Navigate the problems in the audit study
After the inspect finishes, you go the audit report straight in the VS Code view, side by side with your code. Depending on your API definition, the report might be long, so here are some handy ways to navigate the found issues.
- To scroll through all issues and their details, use the text console on the correct.

- Hover on an element that is underlined or marked with three dots (recommendations) in your code to run into what the issues in that spot are. If you click on view the descriptions of merely these issues, the residual of details are filtered out from the text console, so you lot accept less to scroll through.

- For a quick overall wait, check the counts in the Condition Bar. The different icons match the severity of the consequence:
- Mistake: critical or high
- Alert: medium
- Info: low

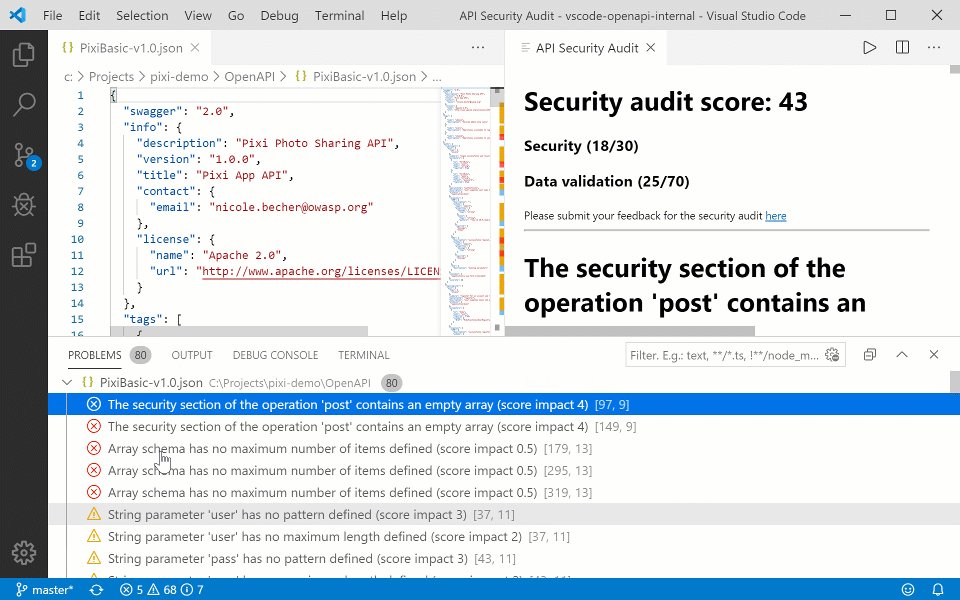
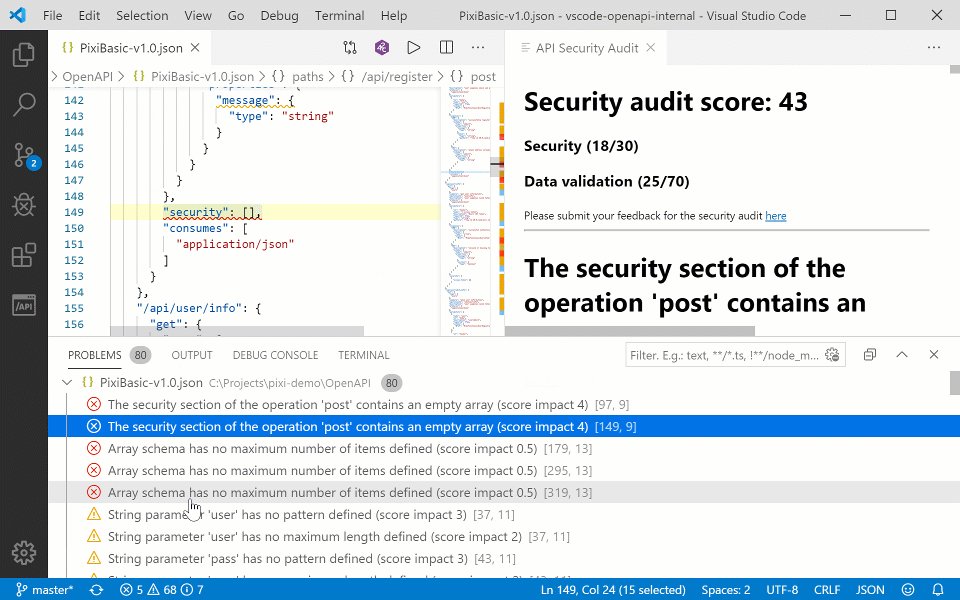
- Click the icons in the Status Bar to open the PROBLEMS panel and scroll through the issue titles. The issues are ordered from most to to the lowest degree severe, so it is easy for fix the worst offenders first. Note that recommendations are non listed in the PROBLEMS panel.
- Click on an issue in the Problems panel to leap to view it inline in your API definition.
Fix issues
Many of the issues reported by the Security Audit take Fixes associated with them. These are code snippets that you lot can become inserted into the OpenAPI file and and so customize with the appropriate value.
Individual fixes
- Perform the Security Audit by clicking the 42c button.
- When you click some of the fault lines in your OpenAPI file, you will see the QuickFix icon evidence up on the left of the line.
- Click the icon and select the QuickFix to utilize.
- Tweak the values in the inserted code snippet as y'all see fit.

Bulk fixes
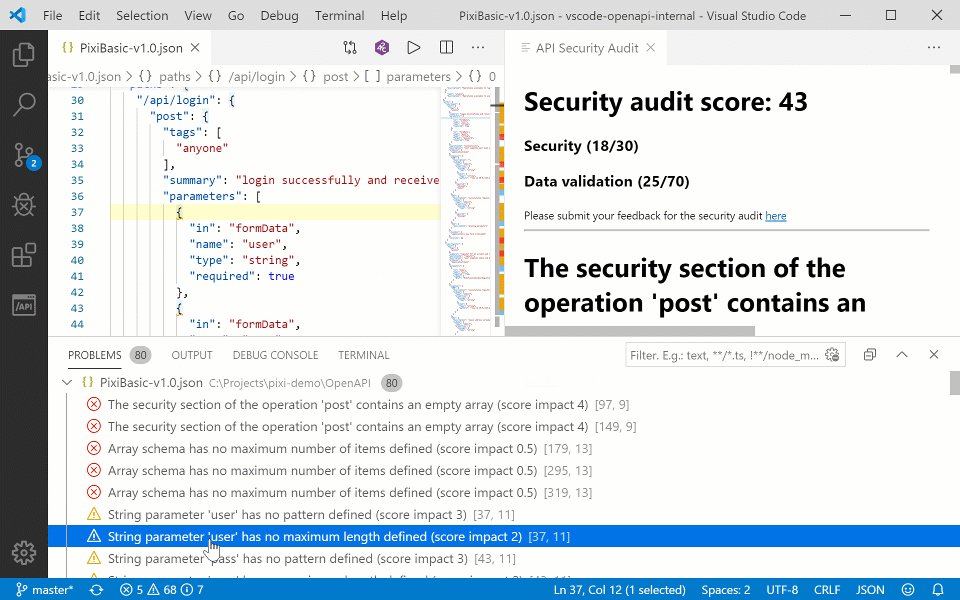
If your OpenAPI file contains multiple similar issues - for example, a parameter with the same proper name is missing the pattern definition - y'all tin prepare all such occurrences in ane get:
- Set up the first occurrence and supply the proper values in the code snippet.
- Get to the next occurrence and use the bulk QuickFix. This bulk QuickFix will reuse the values that you used previously for the parameter with the same name.

Miscellaneous commands
- You tin can load results of Security Audit from a file for a currently open up OpenAPI file by running command
42Crunch: Load Security Audit report from filefrom the command palette
Integration with 42Crunch Platform
This extension features optional integration with 42Crunch Platform. To enable information technology please configure your credentials past running 42Crunch: Update platform credentials command from the control palette.
Delight be aware that in that location is a known issue in VS Code that affects it ability to connect to sure TLS endpoints. If you see fault message saying that "certificate has expired" delight add "http.systemCertificates": faux to your settings.json.
Known issues
- For new files, IntelliSense does not work until y'all salvage the file. File extension must be
.jsonor.yaml.
Feedback
When you accept a minute Delight submit your feedback and feature requests at this superquick survey.
Submit your problems reports at GitHub project Bug.
And, needless to say, your reviews at VS Code marketplace mean the world to us!
Source: https://marketplace.visualstudio.com/items?itemName=42Crunch.vscode-openapi
Posted by: scogginsscame1947.blogspot.com

0 Response to "How To Install Swagger Editor On Windows"
Post a Comment